「ノーコードツールで何ができるのかわからない」「種類が多くてどのツールを使えば良いのかわからない」と、悩んだことはありませんか?
ノーコードツールとは、コーディング*不要でWebサイトなどを制作できるツールです。Webデザイナー初心者でも使いやすいツールはたくさんありますが、種類が多くて自分にあったツールを見つけるのは大変ですよね。
この記事ではノーコードツールについて、メリット・デメリットを含めて解説します。
 薬剤師ライター
薬剤師ライター福田愛海さん
おすすめのツールも紹介しているため、コーディングができない方も、ノーコードツールを使ってWebサイトを作れるようになりましょう。
ノーコードツールとは


ノーコードツールとは、コーディングをしなくてもWebサイトやアプリなどを制作できるツールです。



福田愛海さん
そのためWebデザイナー初心者でも使いやすく、コーディングの知識がなくてもWebサイト、アプリ、ECサイト*、LP**など、さまざまなものを制作できます。
ノーコードについて
ノーコードとは、コーディングなしでWebサイトやアプリなどを制作できる技術です。コーディングはプログラミングの工程のひとつであり、難しそうなイメージがあるかもしれません。ノーコード技術の開発によって、初心者には難しいコーディングをしなくても、Webサイトの制作やアプリ開発などが可能になりました。
ノーコードツールの役割
ノーコードの技術を使ってWebサイトなどを制作できるツールをノーコードツールといいます。ノーコードツールを使えばコーディングの必要がなく、直感的な操作でWebサイト制作が可能です。
Webデザイナー初心者でも使いやすいノーコードツール。



福田愛海さん
コーディングするより速く、開発コストを抑えてWebサイトを制作できるため、近年注目されています。
ノーコードツールのメリットとデメリット


これからノーコードツールを使う方のために、ノーコードツールのメリットとデメリットを解説します。メリットとデメリットをどちらも理解し、ノーコードツールを効果的に使えるようになりましょう。ぜひ参考にしてください。
メリット
ノーコードツールのメリットと簡単な解説は以下のとおりです。
| メリット | 解説 |
| コーディング不要 | コードを書く必要がないため、初心者でもすぐに使いやすい |
| 時間とコストが節約可能 | コーディングするよりも開発までの工数を減らせるため、開発にかかる時間とコストを節約できる |
| 直感的な操作性 | 基本的にドラッグ&ドロップで直感的な操作ができ、デザインの調整がしやすい |
| メンテナンスの簡単さ | 開発後のメンテナンスがしやすく、更新作業も簡単にできる |
ノーコードツールはコーディング不要で、時間とコストを節約でき、初心者でも簡単な操作で制作やメンテナンスができます。
デメリット
ノーコードツールのデメリットと簡単な解説は以下のとおりです。
| デメリット | 解説 |
| カスタマイズの難しさ | 使うツールによってできることが限られ、独自の機能追加や細かいカスタマイズが難しい |
| 費用 | ツールによっては有料でしか使えないものがある |
| 学習コスト | 直感的に操作できるとはいえ、ツールごとに操作方法の習得が必要となる |



福田愛海さん
ノーコードツールのデメリットも理解し、メリットを活かして使いましょう。
おすすめのノーコードツール3選


初心者でも使いやすいノーコードツールはたくさんありますが、種類が多すぎてどれを選べば良いか悩みますよね。ノーコードツールではWebサイト、アプリ、ECサイト、LPなど、さまざまなものを制作できます。何を制作するかによって選ぶべきツールは変わり、人によっても使いやすいツールは異なるでしょう。
ここではおすすめのノーコードツールを3つ紹介します。気になるツールを実際に使ってみて、ぜひ自分に合ったツールを見つけてください。
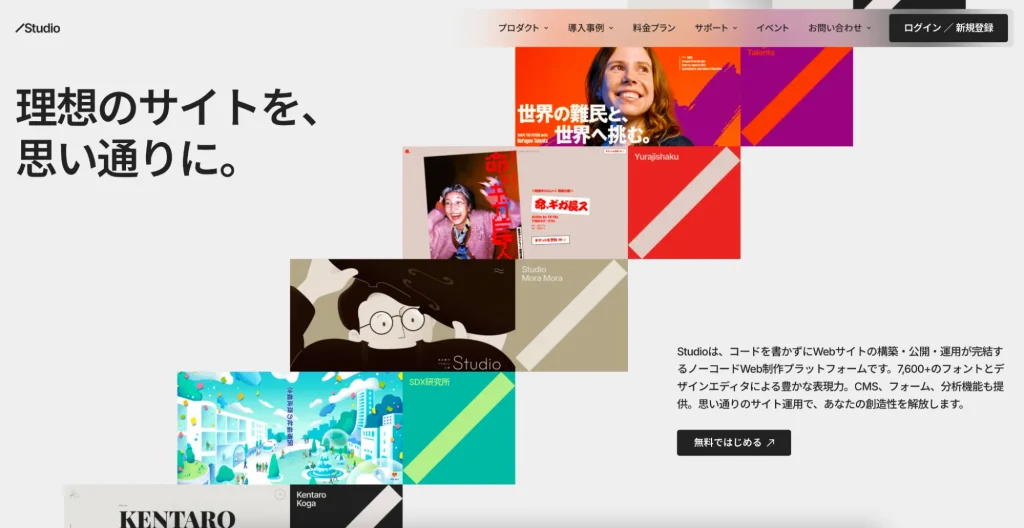
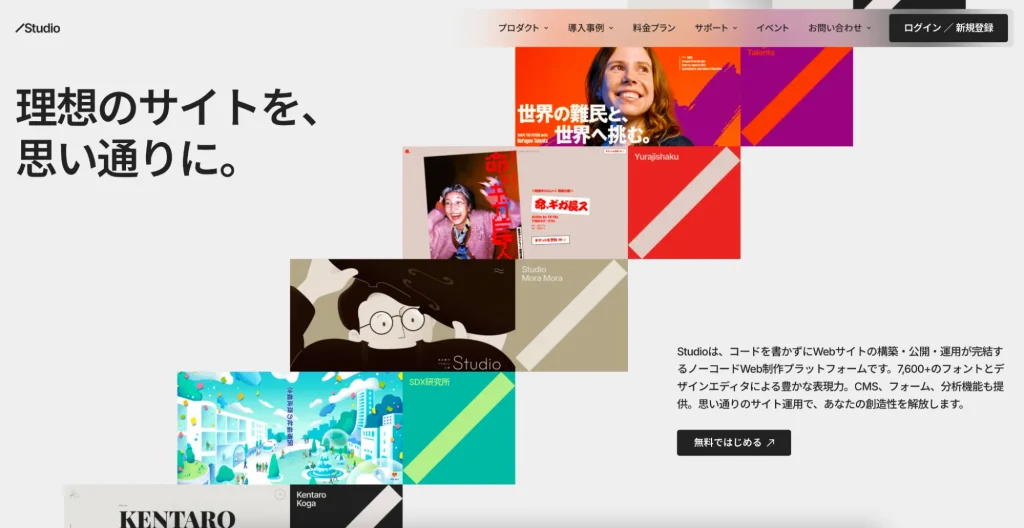
Studio


画像引用元:Studio
Studioは、日本の企業が作ったノーコードWebデザインツールです。基本的にドラッグ&ドロップで直感的に操作できます。初心者でも難しい操作なくデザイン性の高いWebサイト制作が可能です。
デザインにはこだわりたいけど、簡単にWebサイトを作りたい場合におすすめできます。テンプレートもあるため、一から作るのが大変な場合でも安心です。[1]



福田愛海さん
Studioは無料プランがあるため、気軽に試せます。
まずは無料で使用してみて、必要に応じて有料版の使用を検討すると良いでしょう。[2]
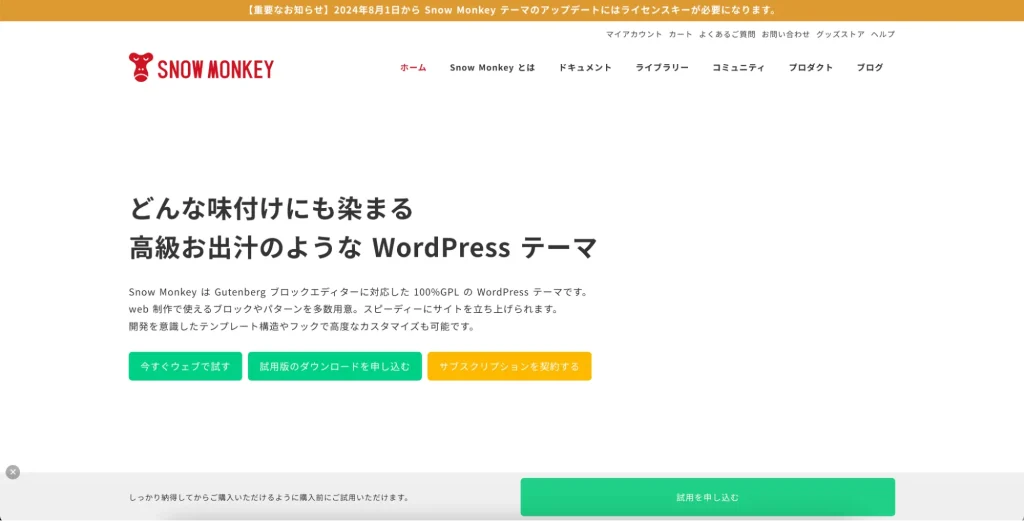
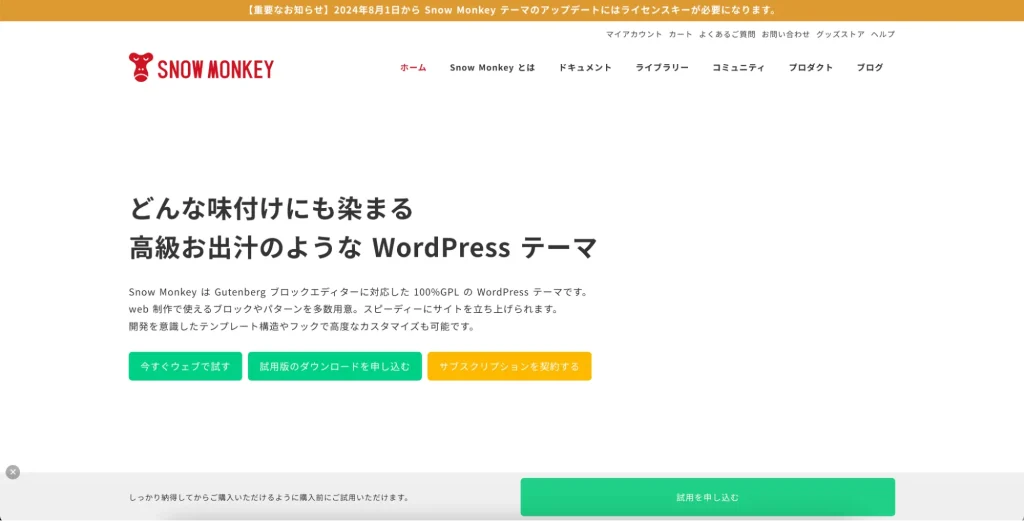
Snow Monkey


画像引用元:Snow Monkey
Snow Monkeyは、ブロックエディター*に対応しているWordPress**の有料テーマのひとつです。ある程度自由に独自のレイアウトを作りたい場合におすすめです。
プラグインの機能を利用すると、装飾や問い合わせフォームの作成などできることが増えます。WordPressを使ったことがない方は、使い方に慣れるまで少し時間がかかるかもしれません。[3]



福田愛海さん
Snow Monkeyの使用は有料ですが、試用版で操作性を確かめられるため、まずは試してみることをおすすめします。[4]
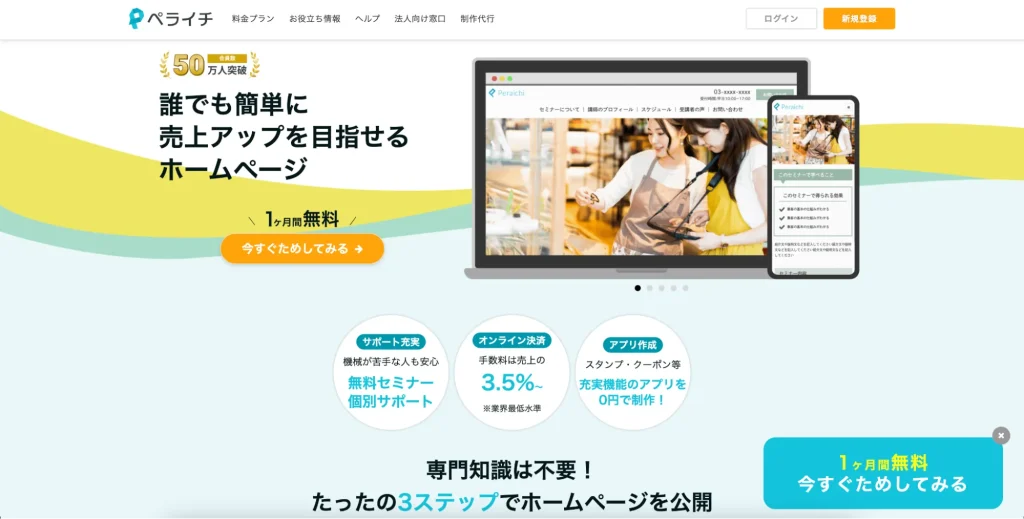
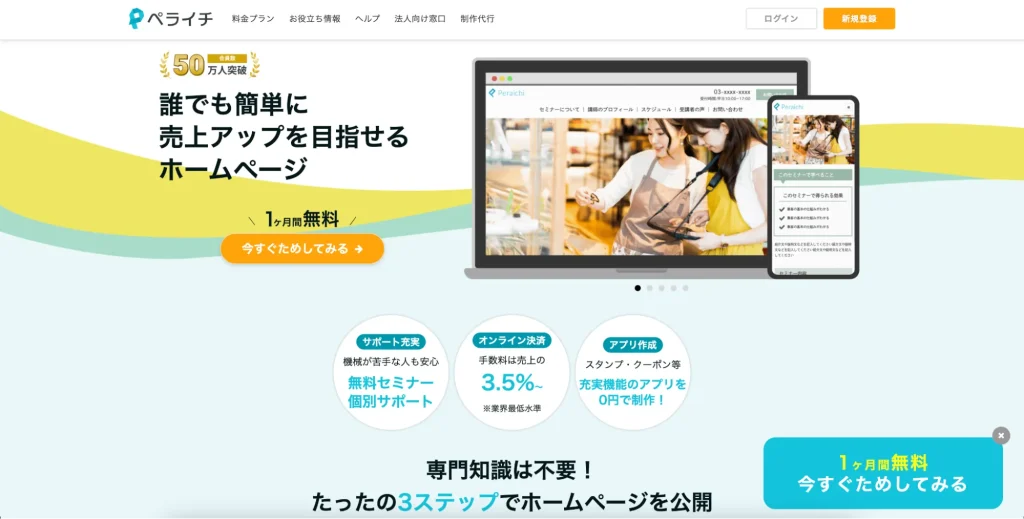
ペライチ


画像引用元:ペライチ
ペライチは豊富なテンプレートが特徴で、初心者でも3ステップで簡単にWebサイトを制作できるツールです。とくにLP制作に向いており、アプリ、決済機能がついたECサイトなども制作できます。
テンプレートを使うことで本格的なWebサイトが簡単に作れるため、デザインセンスに自信がない方におすすめです。反対に自分で自由にデザインしたい方は、別のツールの方が良いかもしれません。[5]
無料プランもありますが、1ページしか作れないなどの制限があります。



福田愛海さん
まずは無料プランで試してから、有料プランを検討すると良いでしょう。[6]
ペライチとは?サイト制作初心者向けに3ステップで使い方を解説
ノーコードツールでWebサイトを作ろう!


ノーコードツールを使えば、コーディングができなくても簡単にWebサイトが作れます。



福田愛海さん
Webデザイナー初心者でも使いやすいため、ぜひおすすめのノーコードツールを使ってWebサイト制作にチャレンジしてみてください。
デザインを学びたい場合は、独学ではなく講座を受講する選択肢もあります。なかでも医療資格をお持ちの方は、資格を活かしながらデザイナーとして働ける「医療広告」の分野がおすすめです。興味がある方は、ぜひチャレンジしてみましょう。
医療広告デザイナーのはじめかた講座
医療広告ガイドラインや、デザインの法的側面を知り、Figmaで課題制作をし営業も学ぶ実践的な講座です。未経験からクリエイティブを通して、医療/美容/健康/ヘルスケア業界で活躍したい方におすすめです!