Webデザイナーとして仕事を獲得するためには、自分のスキルやセンスを効果的にアピールすることが大切です。
現在ではWeb上でポートフォリオを作成して、経歴とともに作品を公開するのが主流となっています。しかし、Web上にはポートフォリオ作成ツールが数多く存在しているため、どれを選ぶとよいのか迷いますよね。
この記事では、初心者でも直感的に使えて、Webデザイナーにおすすめのポートフォリオ作成ツール3選を紹介します。またポートフォリオ作成時のポイントや、ツールの選び方も解説します。
 薬剤師ライター
薬剤師ライター玉尾由美さん
自分に合ったツールで、自分らしさをアピールできるポートフォリオを作成しましょう。
Webデザイナー向けポートフォリオ作成ツールの選び方


Webデザイナーに適したポートフォリオ作成ツールを選ぶときに、着目するポイントは人によってさまざまでしょう。デザイン面では、レイアウトの自由度・テンプレートの種類・カスタマイズ性などが大切です。運用面では、公開しやすさ・SNSとのリンクのしやすさ・コストなどが気になるかもしれません。
これから実績を積みあげていく初心者にとって、ポートフォリオは自分らしさをアピールするために大切な役割を果たします。



玉尾由美さん
初心者にもおすすめのツールを、ポートフォリオ作成のポイントと合わせて紹介していきましょう。
初心者にもおすすめのポートフォリオ作成ツール3選


Webデザイナー初心者でもWeb上に公開されているツールを利用すると、簡単にポートフォリオが作成できます。
- コーディングの知識がなくても安心
- 特別なソフトをインストールする必要がなく、簡単に公開可能
- 無料で使用可能
- レスポンシブデザイン*に対応
これらの条件を満たして、初心者でも直感的に使いやすい3つのツールについて解説していきます。それぞれ異なる特徴があるので、自分に合ったツールを選ぶための参考にしてください。
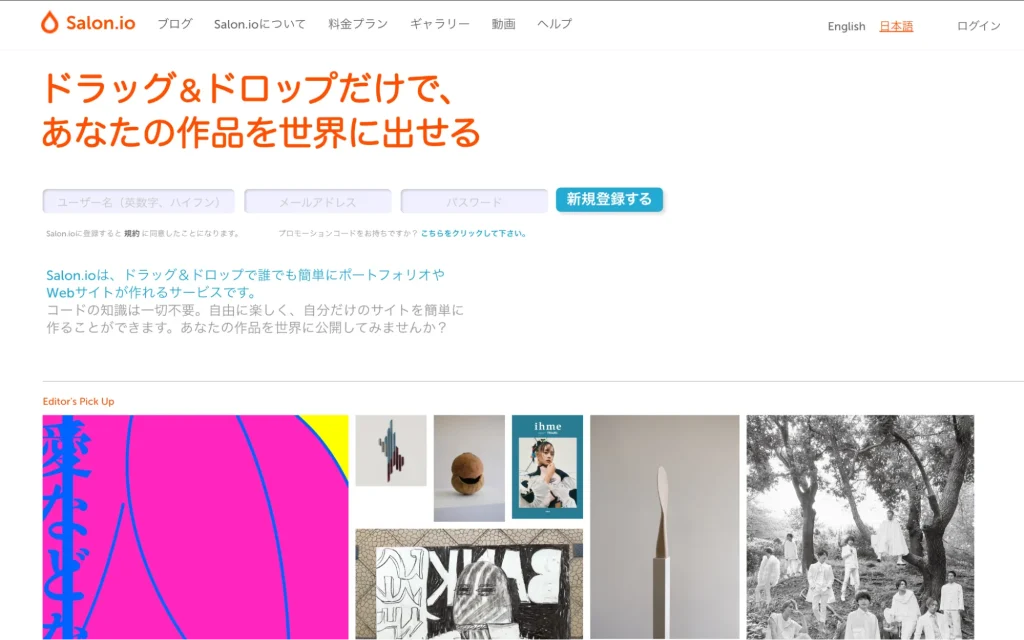
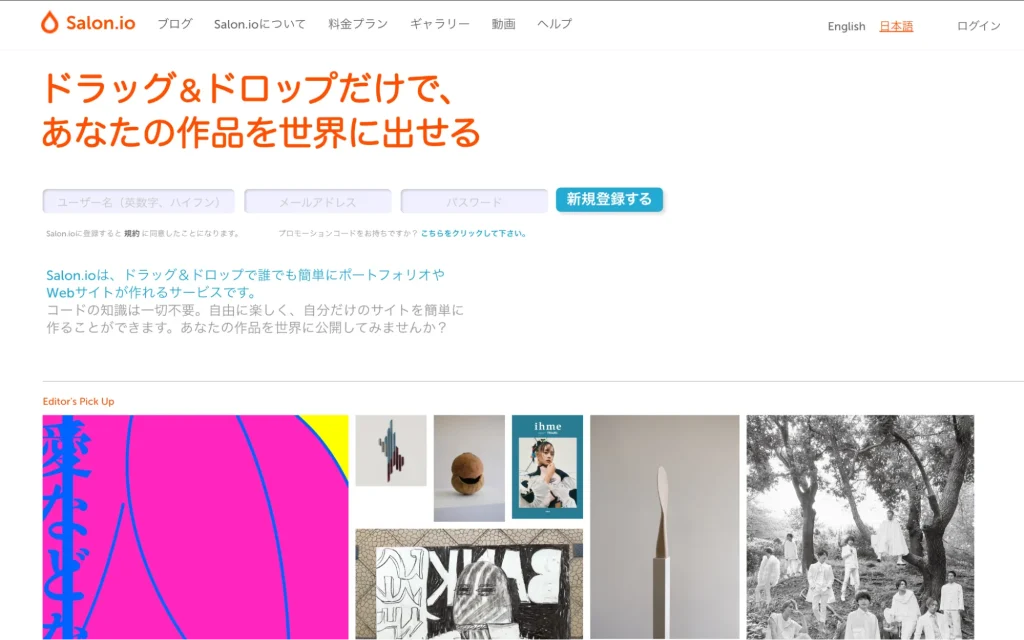
① Salon.io(サロン)[1]


画像引用元:Salon.io
2012年11月にドイツでリリースされたツールで、ドラッグ&ドロップで簡単に画像を追加できます。画像はグリッドに沿って配置するか、自由に配置するかを選択可能です。
スマートフォンでも編集できますが、レイアウトが制限される場合があります。画像とテキストボックスのサイズ変更は与えられた選択肢から選ぶ必要があり、決められたサイズ以外でのサイズ変更はできません。



玉尾由美さん
無料で使用できるのは3ページ・画像 250 枚までです。
ページや画像の枚数を増やしたい場合は有料プランも選べます。
コーディングの知識があれば、HTML/CSSによるカスタマイズも可能。YouTube・Vimeo・SoundCloudからのコンテンツの埋め込みも簡単です。
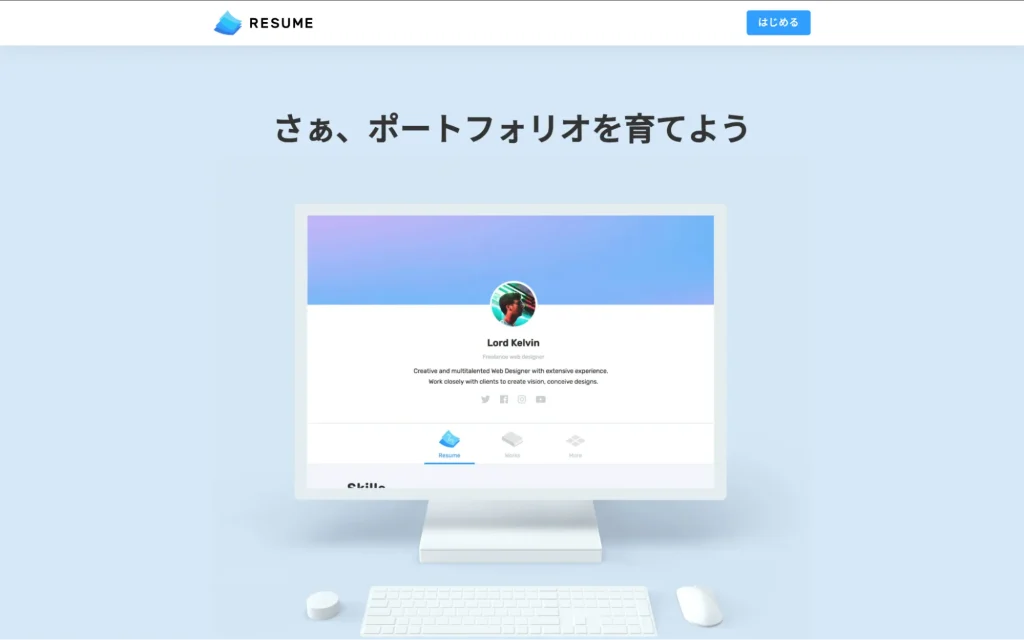
②RESUME(レジュメ)[2]


画像引用元:RESUME
2019年1月に日本でリリースされた、Webポートフォリオ作成に特化したツールです。



玉尾由美さん
レイアウトは固定されていて、画像やテキストを追加していくだけなので初心者でも直感的に操作できます。
スマートフォンからも編集可能です。公開後でも簡単に編集できるので情報を手軽に更新できるのは、うれしい特徴のひとつ。
設計がシンプルなだけあって動きが軽くてストレスを感じません。スキルのレベルを表示する機能があり、初心者が履歴書代わりに手軽に作成するのに適したツールです。
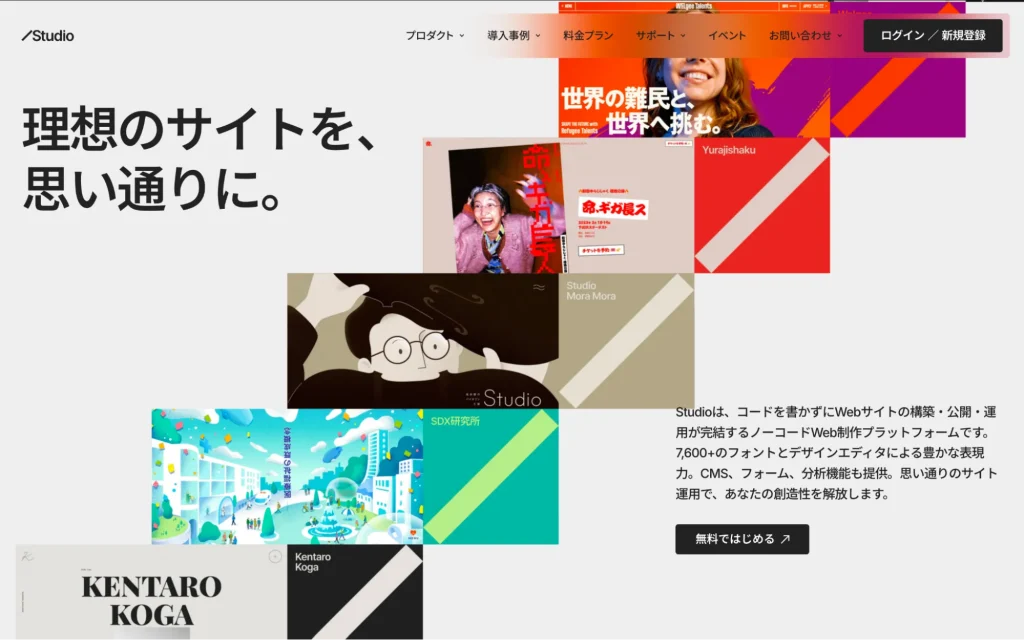
③ Studio(スタジオ)[3]


画像引用元:Studio
2018年4月にリリースされた日本のツールです。テンプレートの種類が豊富で、無料で利用できるものもあります。テンプレートを使わずに白紙から作成することも可能です。
画像やテキストはボックスレイアウト*に基づいて配置する仕組みになっています。操作に慣れるまでは少し難しいと感じるかもしれません。



玉尾由美さん
公式YouTubeにチュートリアル動画があるので参考にするとよいでしょう。
編集はパソコンからのみ可能です。モバイルデバイスで画面の見え方を確認しながら、パソコンで作業できる「ライブプレビュー機能」があります。Studioはレスポンシブデザインに対応するために調整が必要ですが、この機能を使用すればスムーズに作成できます。
またFigmaから簡単にデザインを移行できるプラグイン*があることもStudioの強みでしょう。共同編集にも対応しており、チームでの作業がスムーズに進められます。加えてGoogle Maps・YouTube・Xなど、10種類のWebサービスのコンテンツを簡単に埋め込めむことも可能です。
Webデザイナーがポートフォリオを作成するときのポイント3つ


ポートフォリオは、スキルや実績を効果的に伝える重要なツールです。



玉尾由美さん
ただ作品を並べるだけでなく目的を明確にし、選び抜いた作品を魅力的に見せることが大切です。
さらにポートフォリオは、実績やクライアントの声を加えることで信頼性が高まり、より説得力のあるものになります。ここでは、効果的なポートフォリオを作るための3つのポイントを紹介します。
ターゲットを決める
ポートフォリオを作成するときには、だれに向けて発信するのかを意識する必要があります。ターゲットによって見せるべき内容に変化を持たせると効果的です。
- 企業向け(就職・転職活動):実績・スキル・経歴を分かりやすく整理し、専門性や得意分野を伝える
- 個人クライアント向け(フリーランスの案件獲得):プロフィールを充実させたり、フィードバックを掲載したりする
ポートフォリオ内では、制作意図やオリジナリティを説明文でアピールしましょう。ターゲットを明確にして作品の見せ方を工夫することが印象的なポートフォリオの作成には不可欠です。
作品を厳選する
ターゲットが決まったら、次は作品を選びます。これまでに制作した作品をすべて見せる必要はなく、代表作や自信作を厳選しましょう。まだ実績の少ない初心者の場合は自主制作でもかまいません。



玉尾由美さん
10〜20作品を目安に選ぶのが一般的です。
作品を時系列順に並べる必要はありません。新作よりも、代表作を目立つ位置に大きく表示して強弱をつけるなどの対比を用いると効果的です。対比はデザインの4大原則*のひとつで、Webデザイナーが意識するべきポイントです。
デバイスを想定する
最近は、スマートフォンやタブレットを利用する人が増えています。ポートフォリオを作成するときには、レスポンシブデザインへの対応が欠かせません。



玉尾由美さん
思いを込めて作成したポートフォリオを、デバイスが変わっても快適に見てもらいたいですよね。
ポートフォリオ作成ツールを選ぶときにも、レスポンシブデザインに対応しているかどうかは大きなポイントのひとつです。GoogleがWebサイトをモバイルデバイスに対応させることを重要視しているため、SEO*の観点においても考慮するべき要素でしょう。[5]
ポートフォリオで自分らしさをアピールしよう


WebデザイナーがSNSで作品を公開するのもひとつの方法でしょう。しかし、ポートフォリオを作成すれば、選りすぐりの作品の魅力をターゲットに伝えることができます。ポートフォリオは、制作意図・スキル・センスを視覚的に伝え、作品の選び方やレイアウトによって個性を表現できるためです。



玉尾由美さん
これからWebデザイナーを目指す人も自分に合ったツールを選んでポートフォリオを作成し、自分らしさをアピールしましょう。
初心者でも直感的に使えるツールをマスターしてWebデザイナーを目指しませんか?
医療広告デザイナーのはじめかた講座
医療広告ガイドラインや、デザインの法的側面を知り、Figmaで課題制作をし営業も学ぶ実践的な講座です。未経験からクリエイティブを通して、医療/美容/健康/ヘルスケア業界で活躍したい方におすすめです!