ワイヤーフレームとLofi(ローファイ)デザインという言葉を聞いたことはありませんか。どちらもWeb制作をするために重要な役割を果たします。
ワイヤーフレームとLofiデザインを活用すると、早い段階で基本構造や機能性をくりかえし確認できます。その結果、Webサイトやアプリの効率的な制作が可能です。
この記事では、クライアントの要望にこたえ、ユーザーの満足度を高めるための基盤づくりをWeb制作初心者にも、わかりやすく解説します。
 薬剤師ライター
薬剤師ライター玉尾由美さん
ワイヤーフレームとLofiデザインを作成する目的や作成時のポイントを理解して、完成度の高いWeb制作を目指しましょう。


Medi+「医療広告デザイン講座」講師
メディカルデザインラボ株式会社 代表取締役
北村 竜也(きたむら たつや)
Goodpatch Anywhere UXデザイナー
医療*デザインをコンセプトに医療機器・デジタルヘルスケア開発支援、ブランディングをはじめ、webサービスのUXデザイン、グラフィックデザインを行う。
2023年より神戸大学大学院医学研究科医療創成工学専攻に在学し、
脳神経、AIの研究を行っている。
会社HP/GoodpatchAnywhereインタビュー記事/SNS(X)
ワイヤーフレームとは


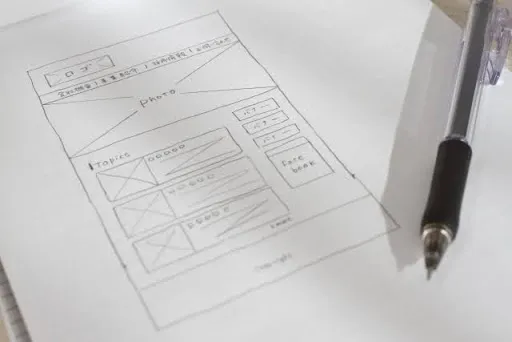
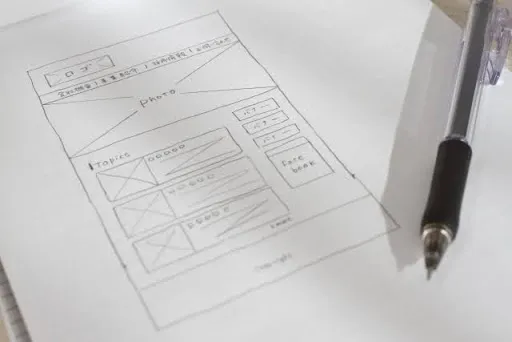
Webサイトやアプリを制作するための最初の工程は、ワイヤーフレームの作成です。ワイヤーフレームとは文字どおりワイヤー(線)とフレーム(枠組み)を用いて作成する設計図です。



玉尾由美さん
情報や構成要素を図示しながらクライアントの要望を共有し、ゴールを明確にする役割を果たします。
Web制作の基盤を固めるために作成
ワイヤーフレームは、色彩やフォントなど視覚的な特徴を加えず、情報や構成要素の配置などWebサイトやアプリの基本骨格を構築します。家を建てるときに、各階の部屋や機能の配置を大まかに決めるために描く間取り図をイメージするとわかりやすいでしょう。
おもな目的は、伝えたい情報や構成要素の優先順位・ボリューム・配置などを決めることです。タイトル・文章・画像のようなコンテンツだけでなく、メニュー・検索バー・ボタンなど機能のレイアウトにも焦点を当てて作成します。
ワイヤーフレームの作成はクライアントの要望を踏まえて、正しく反映させるために必須の工程といえるでしょう。



玉尾由美さん
アイデアの共有と取捨選択を徹底し、Web制作の基盤をしっかり固めておくと、次の工程への移行がスムーズになります。
入念な基盤づくりがWeb制作成功の鍵
まずアイデアをたくさん出し、情報を整理してからワイヤーフレームの作成に着手しましょう。優先順位の高い情報や構成要素は上の方に配置したり、大きい面積を与えたりするなどの工夫が必要です。
クライアントの要望を把握し、達成したいゴールを明確に設定して方向性を固めておくことが大切です。ユーザーの目的も考慮しながらワイヤーフレームを作成しましょう。



玉尾由美さん
この段階でページのレイアウトや構成要素を固めておくと、のちの工程でのトラブルを防ぎWeb制作のスピードアップにつながります。
先を急ぎたくなる気持ちを押さえてワイヤーフレームの作成に十分な時間をかけましょう。早い段階で揺るぎない基盤を築いておくことが、Web制作成功への鍵となります。
Lofiデザインとは


Lofiデザインはワイヤーフレームに簡単な視覚的要素を加えたものと考えるとわかりやすいでしょう。
基本的なレイアウトや機能配置を確認し、ユーザー体験の大まかな流れを検討します。LofiとはLow fidelity(低忠実度)の略で、意図的に機能に粗さを残した状態を意味します。



玉尾由美さん
簡易的な設計で、機能の大枠を検証したり課題を洗い出したりする役割を果たすのがLofiデザインです。
早い段階で機能に関するフィードバックを得るため
Lofiデザインの作成はユーザーの動線を可視化し、早い段階で機能に関するフィードバックを得るための工程です。
プロトタイピングツール*を活用すると、簡易的なインタラクション**を早い段階でシミュレーションすることも可能です。
たとえば、メニュー・検索バー・ボタンなどの簡易的な操作性や、ページ遷移のおおまかな動線などを確認します。家の間取り図をもとに部屋の用途や家具の配置、動線などを考える作業に似ていますね。



玉尾由美さん
Lofiデザインによって早い段階で機能に関する認識を共有でき、方向性の誤解があれば早期の修正が可能です。
完成度の高さよりもスピード優先
色彩やフォントなどの視覚的情報や、複雑な機能を加えていない分、修正や改善を素早く繰り返せるのがLoFiデザインです。
Lofiデザインでは、白黒のワイヤーフレームにグレースケールのシェーディングを加えたり、ボタンの大きさを調整したりしてユーザーが各要素の重要度を直感的に理解できるようにします。



玉尾由美さん
最終デザイン・実装に移行する前に大枠を固めておくことで手戻りを最小限に抑えながら、より完成度の高いプロダクトにつなげられるでしょう。
ワイヤーフレームとLofiデザインの違い
ワイヤーフレームはレイアウトや情報構成を決める設計図、Lofiデザインはその設計図に簡単な視覚的要素を加え、操作感を確認できる段階です。



玉尾由美さん
両者を使い分けることで、効率よくデザインの精度を高めながらプロダクトの完成度を高められるでしょう。
ワイヤーフレームやLofiデザインを作成する3つのメリット


ワイヤーフレームとLofiデザインの作成はWeb制作において不可欠な工程です。どちらも作成することで方向性が明確になり、スムーズに制作が進むでしょう。
ここでは、ワイヤーフレームとLofiデザインを作成する3つのメリットを紹介します。Web制作の質と効率の向上に役立ててください。
アイデアを可視化して共有できる
言葉だけでは情報や構成要素への重みづけを正確に伝えられないかもしれません。ワイヤーフレームやLofiデザインを作成すると、情報や構成要素、ページ遷移の動線などのアイデアを可視化できます。
アイデアを可視化して共有すると、クライアントの要望や、ユーザー視点からのフィードバックを得やすくなります。情報や構成要素の優先順位の整理にも役立つでしょう。



玉尾由美さん
また、ユーザーインターフェース(UI)*の向上につながります。
チームで作業する場合にもアイデアを共有でき、作業効率と正確性の向上につながるのもメリットのひとつでしょう。
ユーザー体験(UX)を早い段階で検証できる
ワイヤーフレームとLofiデザインを活用すると早い段階でユーザー体験(UX)*を検証できます。



玉尾由美さん
また、フィードバックに基づく修正・改善を反復しやすく、念入りな確認作業ができるでしょう。
ユーザー体験(UX)の評価には、2004年にピーター・モービルが提唱したUXハニカムというフレームワークがよく活用されます。UXハニカムの7つの要素は以下のとおりです。[1]
- 価値がある(Valuable)
- 役に立つ(Useful)
- 使いやすい(Usable)
- 好ましい(Desirable)
- 見つけやすい(Findable)
- アクセスしやすい(Accessible)
- 信頼できる(Credible)
手戻りを防ぎ開発コストを節約できる
ワイヤーフレームとLofiデザインは、修正が容易で初期段階で問題点を発見しやすいため、結果的に作業スピードが向上します。手早く複数のパターンを作成することも可能です。



玉尾由美さん
操作性や動線をくりかえし確認し、フィードバックに基づく修正・改善に柔軟に対応できるのもメリットでしょう。
本格的にデザインする前にしっかりと基盤を固めておくと、のちの工程で大規模な仕様変更が発生しにくくなります。結果的に開発にかかる時間やコストの節約につながるでしょう。
ワイヤーフレームとLofiデザインを活用してWeb制作に磨きをかけよう


Webサイトやアプリの完成度を高めるためには、早い段階でクライアントとの共通認識を固めておくことが重要です。最初の小さなずれを放置すると、工程が進むにつれて大きな方向性の違いとなりかねません。
ワイヤーフレームとLofiデザインは手書きでも作成できますが、デザインツールを利用するとアイデアの共有や修正作業がはかどります。近年注目されているFigmaはクラウドベースなので情報の共有や共同作業が容易です。



玉尾由美さん
アイデアを共有して確認・検証→修正・改善のサイクルを反復するために、ワイヤーフレームとLofiデザインを活用してWeb制作に磨きをかけましょう。
「医療広告デザイナーのはじめかた講座」ではFigmaを使用し、デザインツールの使い方を学びながら、効率の良いワイヤーフレームとLofiデザインの作成を学べます。
医療資格を活かした仕事をしてみたい方は、一度チェックしてみてください。
医療広告デザイナーのはじめかた講座
医療広告ガイドラインや、デザインの法的側面を知り、Figmaで課題制作をし営業も学ぶ実践的な講座です。未経験からクリエイティブを通して、医療/美容/健康/ヘルスケア業界で活躍したい方におすすめです!