記事執筆はパソコンを使う医療ライターの方が多いと思いますが、読者の多くは通勤時や寝る前などの「すきま時間」にスマホ検索からWeb記事を読んでいます。
そのため、短時間で必要な情報が入手できるような読みやすい記事が重宝されます。
初心者医療ライターは記事を書くことに精一杯で、記事の読みやすさを意識できていないことが多いです。
そこで本記事では以下の内容を解説していきます。
・スマホ表示を意識する重要性
・スマホ表示の確認方法
・読みやすい記事を書くコツ
この記事を読めば、パソコンでそのままスマホ表示を確認する方法が具体的にわかります。読者にとって読みやすい記事を書けば、クライアントからの依頼も継続されるかもしれませんよ。
 薬剤師ライター
薬剤師ライター速水愛さん
ぜひ最後まで読み、読者が必要な情報をサクサク得られるような記事を書いていきましょう!
スマホ表示で記事を確認する必要性


最近はスマートフォン(以下:スマホ)でWeb記事を読む人が増えたため、パソコンで記事を書く際もスマホでの表示のされ方を意識する必要があります。



速水愛さん
みなさんご存じのとおり、スマホとパソコンでは画面の大きさが異なります。
そのため、両者では記事の見え方が大きく変わってしまいますよね。
もしスマホでの表示が見にくい場合、読者は記事を読むことを途中でやめてしまうでしょう。せっかく良い内容の記事を書いても、スマホで読みにくい文章は読者に届くことはありません。
そのため、記事を書く際はパソコンだけでなくスマホでの表示も確認することが大切です。読みやすいレイアウトに調整し、読者に満足してもらえる記事を提供していきましょう。
パソコンでスマホ表示を確認する方法


スマホ表示を確認する必要性はわかりましたが、記事執筆はパソコンで行うことが多いですよね。パソコンで書いた記事をスマホでわざわざ確認するのは手間がかかります。



速水愛さん
そこで、パソコンで記事執筆をした後そのままスマホ表示を確認できる方法を2つ紹介します。
方法① 検証ツールを使う
Google Chrome(グーグルクロム)に備わっている検証ツール*を使うことで、パソコン上で様々なデバイスでの表示形式を確認できます。
検証ツール使用手順
①Google Chromeでスマホ表示を確認したいWebサイトや執筆したGoogleドキュメントを開きます。


②以下のショートカットキーを使いスマホ表示にします。
| Mac | 「Command(Cmd)」+「Option」+「I」 |
|---|---|
| Windows | 「Control(Ctrl)」+「Shift」+「I」 |


③パソコン表示/スマホ表示を切り替えたい場合は、以下のショートカットキーで変更しましょう。
| Mac | 「Command(Cmd)」+「Shift」+「M」 |
|---|---|
| Windows | 「Control(Ctrl)」+「Shift」+「M」 |
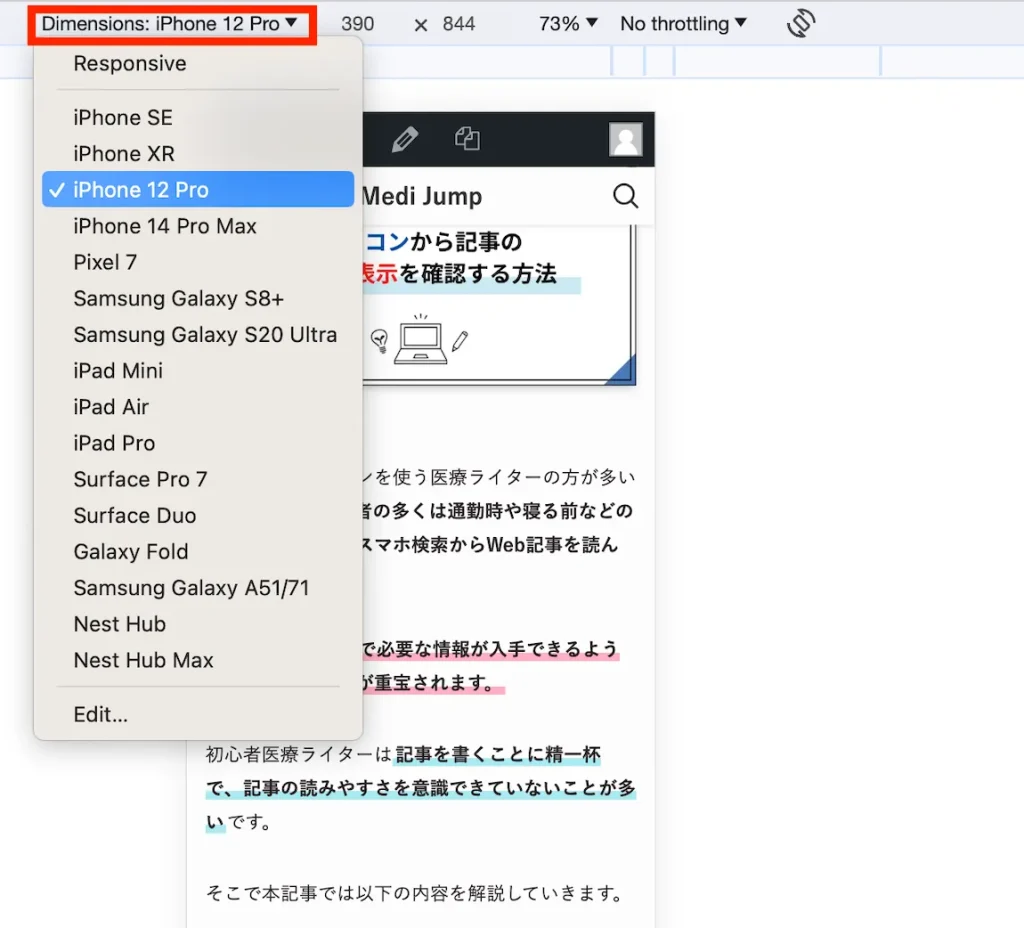
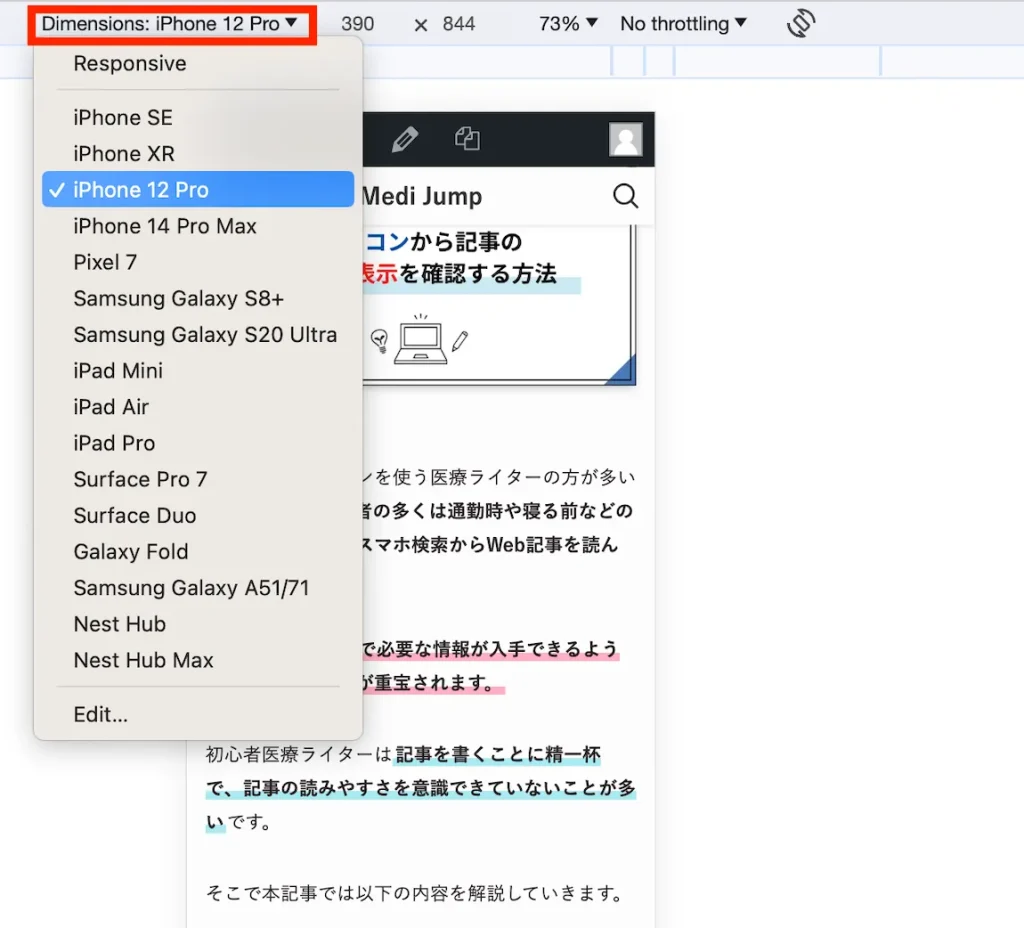
④画面の左上では、デバイス・サイズの切り替えができます。iPhone・iPadの各機種や、Nexus、Galaxyなど、主要なデバイスが選択でき、各デバイスごとの表示が再現されます。





速水愛さん
パソコンでスマホ表示を確認する上で、検証ツールは非常に強力な味方となります。パソコンのブラウザに標準装備されていてすぐ使えるため、ぜひショートカットキーを覚えておきましょう。
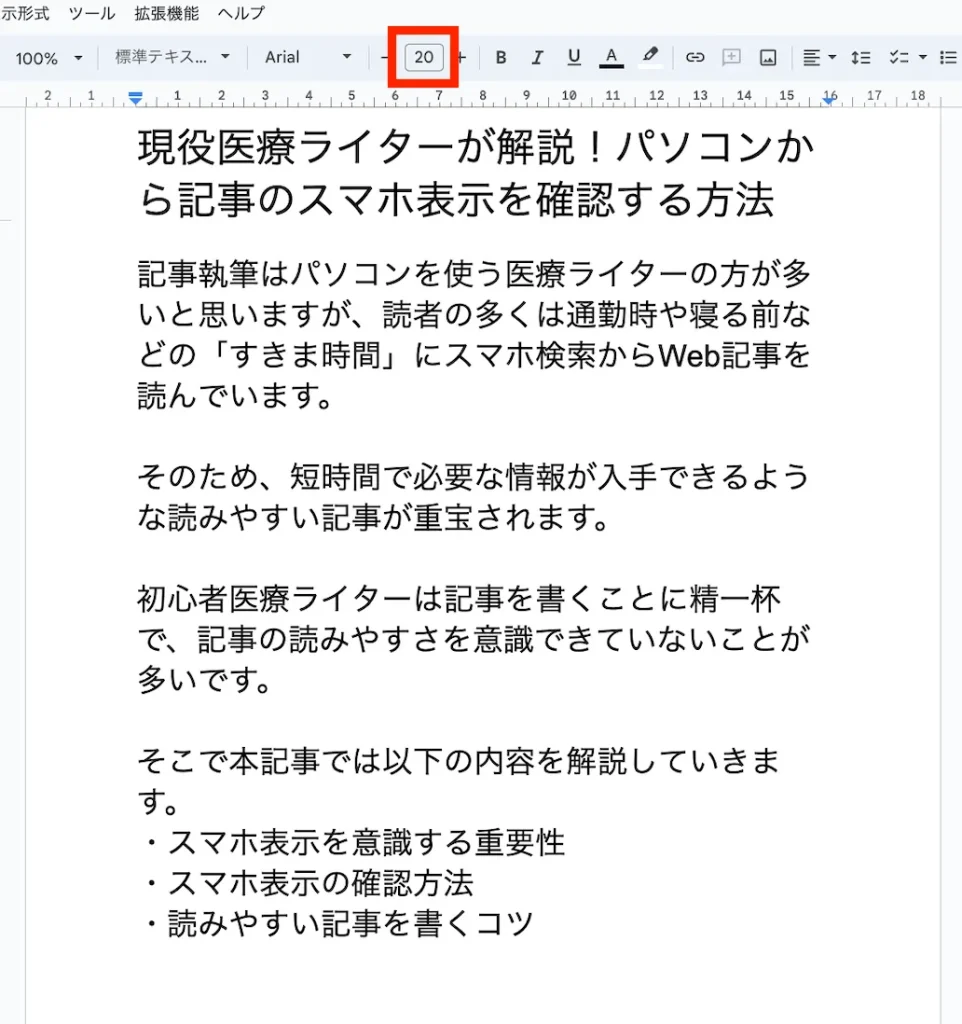
方法② Googleドキュメントで文字サイズを変更する
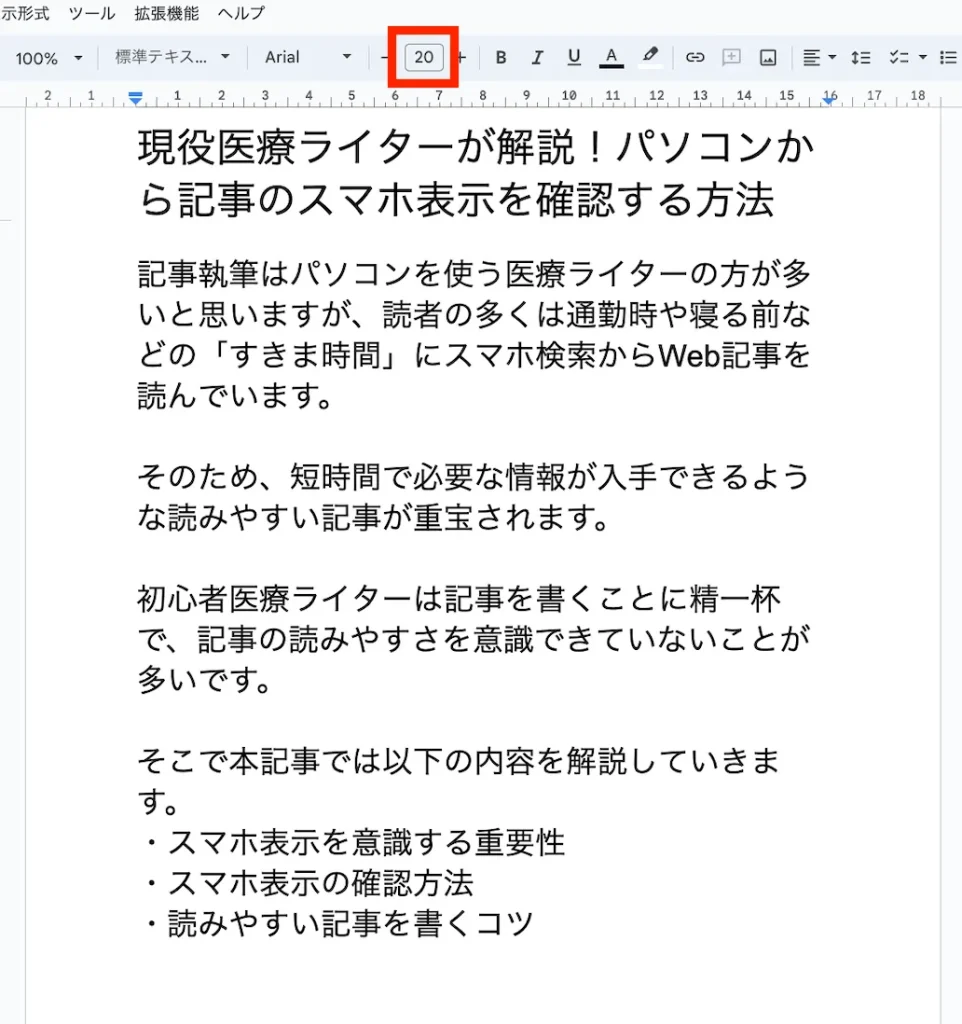
Googleドキュメントの文字サイズを変更してスマホでの表示を模倣します。
Web記事を読む際、多くのスマホでは1行あたりの文字数は21文字から22文字程度です。そこで、Googleドキュメントのフォントサイズを20に変更し、パソコンでの文字数もスマホ表示と同じ1行あたり22文字にしていきます。





速水愛さん
この状態で記事を書くことで、スマホ表示された時の改行頻度や1行あたりの文字数を確認できます。読みにくい部分があれば、その都度修正を加えていきましょう。
スマホで読みやすい記事を書くコツ


記事をスマホ表示にできたら、読みやすい形に修正していきましょう!
スマホで記事を読む際、文字だらけの記事はなんだか読みにくく感じてしまいますよね。そこで、記事を読者に最後まで読んでもらうためのコツを4つ紹介します。
箇条書きを使用する
箇条書きを使うと、読者は情報を整理しやすく、記事の内容をすばやく把握できます。また、箇条書きを使うことで記事に適度な空白ができ、読者の目に優しい記事になります。
例)
【記事を最後まで読んでもらうための4つのコツ】
・箇条書きを使用する
・図や表を挿入する
・吹き出しを利用する
・段落を短めに区切る
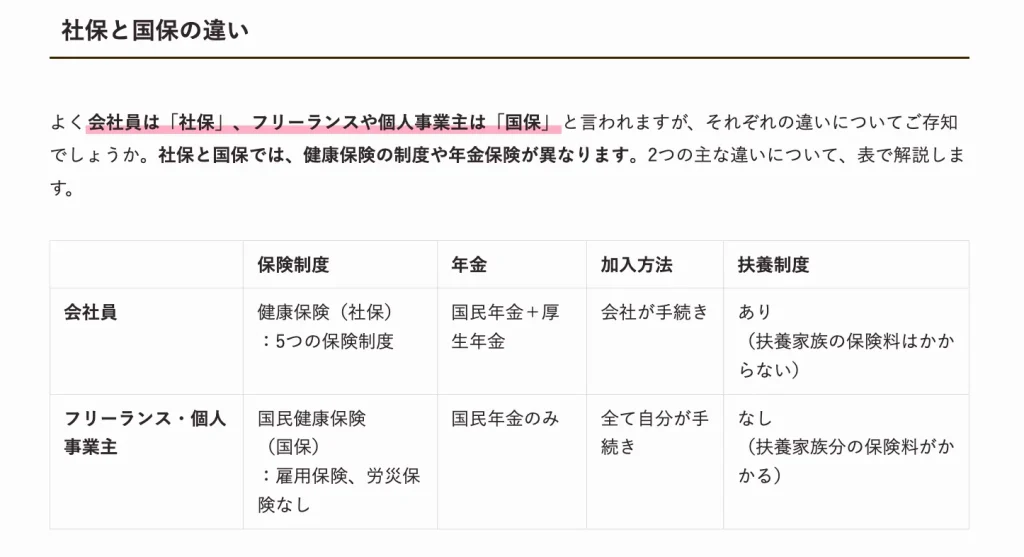
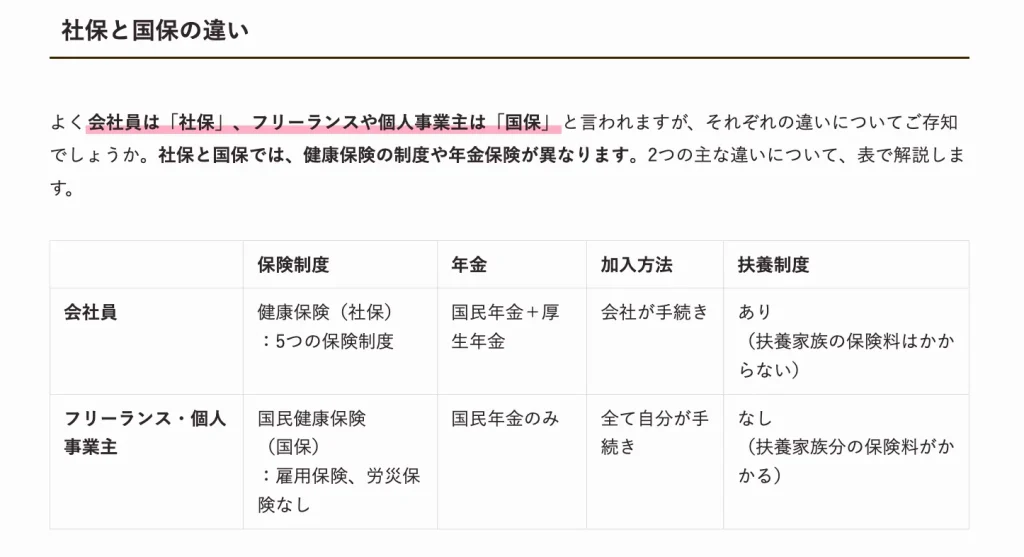
図や表を挿入する
文字ばかりではなく、図や表を使って視覚的に情報を理解できるようにしましょう。ただし、スマホは画面が小さいため、図や表は見やすいサイズに調整する必要があります。


吹き出しを利用する
会話形式で情報を提示することで、読者の興味を引き付けて内容への理解を深めます。
メディアによっては「吹き出し」が使えない場合もあるので、記事提出時に、Googleドキュメントに「ここは吹き出しにしてほしい」などのコメントを入れておくと良いでしょう。



速水愛さん
吹き出しを入れることで、文章が強調されて読みやすい記事になります!
段落を短めに区切る
段落を短めに区切ると、読みやすい記事になります。スマホ表示では1行あたりの文字数が少ないため、1つの段落が長くなりやすいです。
そのため、適度な区切りを入れることで読者に休憩を与え、記事に集中してもらうことにもつながります。
スマホ表示を確認して読みやすい記事を作ろう


スマホで記事を読む人が増える中、医療ライターにもスマホでの読みやすさを意識した記事作りが求められています。そこで本記事では、以下の内容を解説してきました。
- スマホ表示のされ方を意識する重要性
- スマホ表示の確認方法
- 読まれやすい記事を作るコツ



速水愛さん
ぜひ読者に満足してもらえる記事を書くために、スマホ表示を意識した記事作りを始めてみましょう。
医療ライターとして読みやすい記事を執筆したい方は、Medi+の「医療ライターのはじめかた」講座がおすすめです。3ヶ月間のオンライン動画講座で未経験から医療ライターになるための実践的なスキルを学べます。
▼詳しくはこちら👇
初心者向けオンライン動画講座「医療ライターのはじめかた」について


薬剤師ライター:速水愛さん
新卒で調剤薬局勤務後、派遣薬剤師として製薬メーカーでの電話応対、大学病院での治験にも携わってきました。現在は病院勤務をしながら、ただ薬の情報提供だけでなく、病気が重くなるのを未然に防ぐためにはどうすれば良いか、を考えることをモットーに、ライター活動を行っております。
単に薬という点でなく総合的に健康を面で支えることができるよう、情報を発信していきます。
X(Twitter):https://twitter.com/nakaboshionna
速水さんも受講した、「医療ライターのはじめかた講座」とは?
速水さんも参加中!医療×Webクリエイターコミュニティ「MediWebラボ」とは?